Précision : cet article a été rédigé mi-août 2019. Depuis, il est possible que le site dont il est question ici ait évolué.
Le rôle du communicant est non seulement d’être le plus clair possible, mais aussi de proposer à ses interlocuteurs des environnements (physiques et numériques) dans lesquels il est facile d’évoluer. Pour ce faire, il doit choisir avec soin ses mots (pour être compréhensible) et travailler l’ergonomie de ses contenus (afin qu’ils soient utilisables). De ce point de vue, la pétition pour un référendum d’initiative partagée à propos des Aéroports de Paris (ADP) est un parfait contre-exemple. Explications.
Pressé·e ? Voici la synthèse de l’article ! >> Une bonne ergonomie est une des clés d’un site web efficace. Ce travail sur l’ergonomie est multifacettes : une rédaction claire, une interface simple, une vraie accessibilité pour tous les publics… En la matière, la pétition en ligne à propos de la privatisation des Aéroports de Paris coche toutes les cases de ce qu’il ne faut pas faire : langage incompréhensible, interface inutilisable. Pour éviter ces erreurs, un principe : toujours choisir la solution la plus simple pour les internautes.
Des anti mots-clés
Pour optimiser votre référencement web, un travail sur les mots-clés est nécessaire (entre autres). Et en théorie, c’est très simple : il faut utiliser les mots qu’utilisent vos publics-cibles.
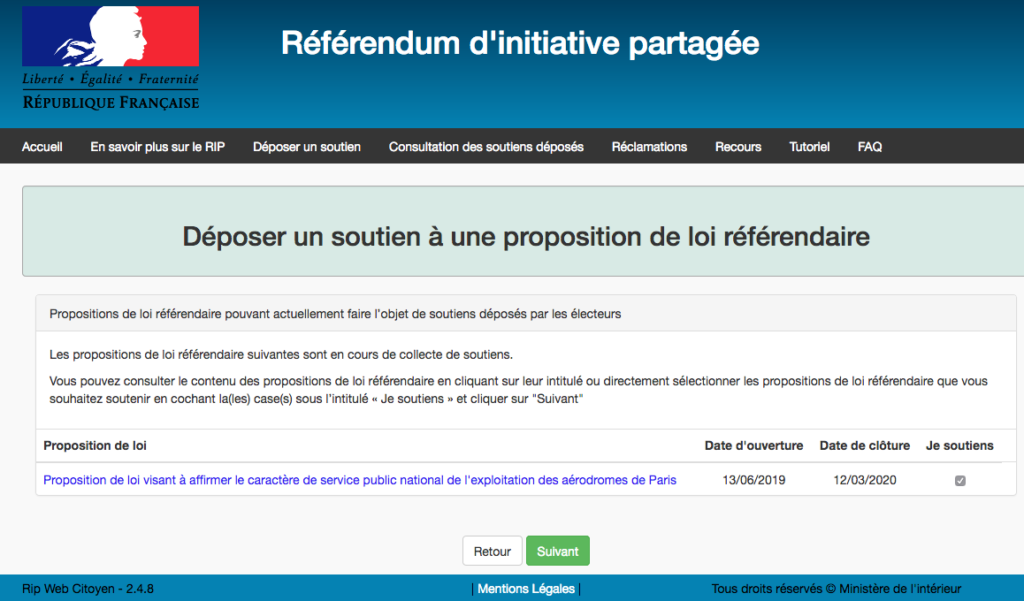
Par exemple, si vous souhaitez publier un contenu à propos du référendum sur l’avenir des Aéroports de Paris (ADP), utilisez les mots « référendum » et « Aéroports de Paris ». Entre nous, qui appelle ces infrastructures les « aérodromes de Paris » ? C’est pourtant le choix qu’ont fait les concepteurs / conceptrices du site web accueillant cette pétition en ligne !

C’est une simple question de logique : les internautes chercheront des contenus avec leurs mots (« aéroports de Paris »)… pas les vôtres (« aérodromes de Paris ») ! C’est pour cette raison qu’il est nécessaire de choisir les bons mots-clés pour bien vous référencer. Et ces mots-clés, vous l’avez compris, sont ceux qu’utilisent vos publics-cibles.
À l’inverse, miser sur des mots-clés très peu utilisés est une méthode pratique pour les bilans que vous enverrez à votre hiérarchie : qui dit peu de concurrence dit réussite maximale ! Mais c’est aussi une méthode totalement inutile pour les internautes… Et qui, in fine, nuira à votre site web : l’audience y sera très faible.
Des phrases peu claires et peu lisibles
Écrire clairement ne revient pas à prendre les lecteurs et lectrices pour des idiot·es. C’est pourtant une critique récurrente faite aux textes… bien écrits ! Pourtant, même avec un doctorat en littérature comparée, nous préférons tous et toutes lire des textes clairs que des pensum qui demandent une concentration maximale pour être déchiffrés.
Pour les textes, quelques astuces pour simplifier la vie de vos publics :
- évitez la voix passive, qui alourdit les textes ;
- évitez les adverbes, souvent inutiles ;
- évitez les incises.

Une astuce que nous pratiquons, au bureau de Ganesh : quand nous nous relisons (règle d’or : le relecteur / relectrice de l’article n’en est pas l’auteur / l’autrice), nous supprimons les mots qui n’apportent pas de complément de sens au texte. Une bonne manière d’alléger le contenu et donc de le rendre plus lisible !


Une interface inutilisable
Nous l’avons déjà écrit quand nous avons traité des « dark patterns » : l’ergonomie de votre plateforme joue un rôle fondamental pour guider les internautes. Et en l’espèce, l’ergonomie de la pétition numérique sur les ADP est catastrophique.
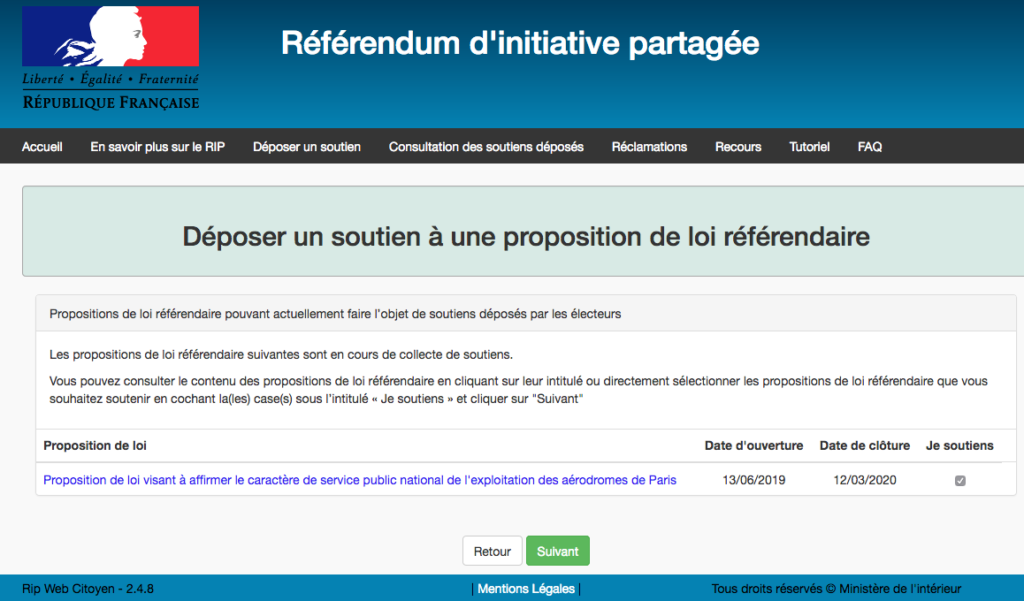
Un exemple ? Reprenons la première étape à franchir pour signer la pétition. Si vous ne cochez pas une minuscule case (cf. image ci-dessous), il ne se passe rien quand vous appuyez sur le bouton « Suivant ».

Oui, rien du tout. Le bouton ne change pas de couleur, aucun message d’erreur ne s’affiche… rien ne vous signale que vous avez loupé cette toute petite case (encore moins visible avant d’être cochée). Et donc, vous tournez en rond… ou vous abandonnez.
Passons à la saisie du numéro de votre pièce d’identité, par exemple un passeport :

Nous sommes bien d’accord : désigner 3 zones à l’attention de l’internaute alors qu’une seule comporte l’info attendue, c’est pour le moins source de confusion…
Pourquoi une bonne ergonomie facilite la vie de vos publics
De la même manière que nous préférons lire des textes simples, nous préférons remplir des formulaires faciles à manipuler plutôt que ceux qui nous renvoient 5 fois de suite un message d’erreur parce que nous n’avons pas compris comment remplir telle ou telle case.
En un mot, nous attendons une bonne ergonomie de la part des sites web que nous utilisons et consultons.
Obstacles à la navigation = mauvaise ergonomie
De ce point de vue, la pétition en ligne ADP s’illustre à nouveau par sa mauvaise conception. En plus du défaut souligné ci-dessus, le formulaire vous demandait (cela a dorénavant changé) le code INSEE de votre ville de résidence (une information que personne ne connaît) plutôt qu’un simple code postal ! À nouveau, cela complique l’utilisation du formulaire. Et augmente donc le taux d’abandon.
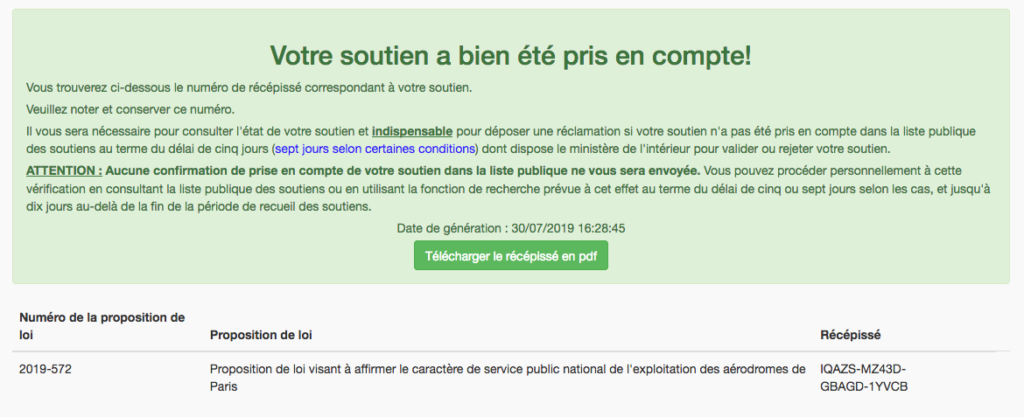
Et si votre soutien n’est pas pris en compte, non seulement vous n’en êtes pas informé (mais si, vous leur laissez pourtant votre adresse mail), mais voici le message dont on vous gratifie :

Une communication réussie doit allier fond et forme : un message qui est susceptible d’intéresser vos publics-cibles… et une manière de le présenter qui leur permette de se l’approprier sans effort inutile ! En un mot : la solution la plus simple pour vos lecteurs et lectrices est toujours la meilleure !
Et si vous voulez aller plus loin, on vous invite à tester « User Inyerface » déniché par Le Blog du modérateur. Le principe ? L’interface reproduit les pires erreurs ergonomiques qu’on rencontre régulièrement dans nos vraies vies d’internautes et qui nous agacent au plus haut point. À consommer sans modération !
Vous avez des questions ? Des remarques ? N’hésitez pas à nous en faire part sur notre page LinkedIn ou en nous envoyant un message, ici. Vous pouvez aussi recevoir tous nos conseils pratiques et notre article premium dans votre boîte mail une fois par mois.