En 2025, vos clients ne vous pardonneront pas de ne pas penser mobile pour votre communication digitale. Vous adapter à ces petits écrans est maintenant un basique incontournable. Mais que choisir : site mobile ou application ?
Site responsive VS application : quelles différences ?
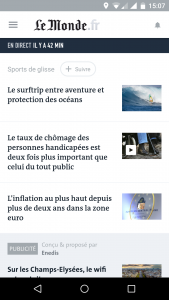
Vos visiteurs viennent vous voir depuis plusieurs appareils, tous très différents. Mais Internet a trouvé un moyen de vous simplifier la vie. Plutôt que de créer une plateforme différente pour chaque type d’appareil (ordinateur, tablette, smartphone), optez pour un site “responsive”, ou adaptatif ! Le principe : votre site détecte avec quel type d’appareil un internaute vous rend visite… et lui propose automatiquement le format le plus adapté à la taille de son écran ! Ce qui veut dire que vous ne maintenez qu’une plateforme (et que vous gagnez un temps monstre !).

Une application, elle, n’est pas accessible via le navigateur web : les internautes doivent la télécharger sur un “store” d’applications mobiles.

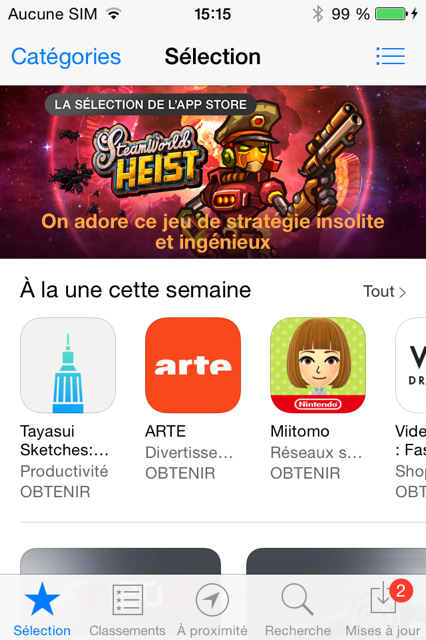
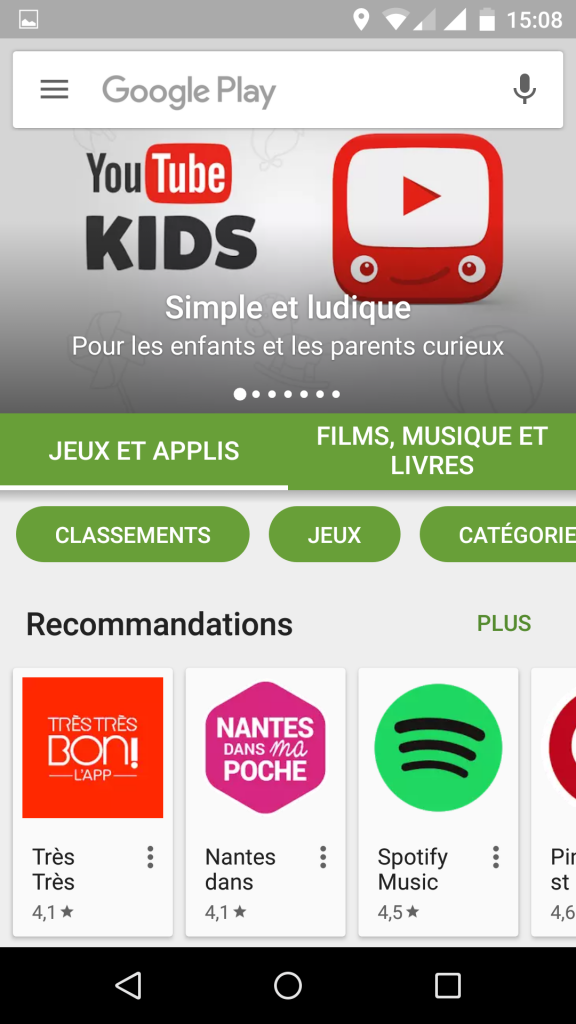
Les deux stores les plus répandus sont l’Apple Store (pour les iPhones, iPads, et tous les “iAppareils”) et Google play (pour les téléphones et tablettes dont le système d’exploitation est Android).


Et les “web applications” ?
En plus des sites mobiles et des applications (dites “natives”), il existe un 3e format spécifiquement conçu pour la navigation mobile : les “web applications”. Pour faire simple, une “web app” est un site mobile qui prend l’apparence d’une application mobile, tout en restant accessible via un navigateur (Firefox, Chrome…), sans téléchargement préalable.
Par exemple, Facebook a créé sa web application, qui s’ajoute à ses applications natives. Avantage : cela lui permet de toucher des utilisateurs qui utilisent des OS (système d’exploitation) très peu répandues sans avoir à supporter les coûts de développement associés. C’est le cas par exemple des possesseurs de téléphones tournant avec Sailfish OS (basée sur Ubuntu, une déclinaison de système d’exploitation open source Linux).
Maintenant que les choses sont claires, passons en revue les avantages de chacun de ces outils.
Quels avantages pour une application ?
Connecter facilement votre app à d’autres éléments d’un smartphone (comme l’appareil photo)
Pour cela, l’application conserve une longueur d’avance sur le site mobile. Prenons comme exemple Instagram : ses utilisateurs publient des photos, il est logique que l’interconnexion de l’appareil photo avec l’application soit fluide et simple.
Envoyer des notifications push
Contrairement à un site internet, une application vous permet facilement d’envoyer des notifications, si les utilisateurs les acceptent. Elles ont l’immense avantage de s’afficher sur l’écran du téléphone de vos visiteurs, ce qui les incite fortement à consulter votre application.
Si le navigateur web Chrome, par exemple, propose aussi cette fonctionnalité, il semble qu’éditeurs de contenus et internautes utilisent assez peu cette possibilité.
Permettre aux utilisateurs d’accéder à vos contenus sans connexion
Une application peut stocker du contenu directement sur le téléphone de votre visiteur (et le mettre à jour quand il est connecté). Cela veut dire que vous pouvez proposer aux “mobinautes” d’accéder à tout ou partie de vos contenus, même s’ils n’ont ni 3G, ni 4G, ni wifi quand ils décident de vous rendre visite (dans le métro, par exemple).
Offrir la possibilité de personnaliser l’interface de votre application
Prenons l’exemple d’une application d’actualités : vous pouvez proposer à vos lecteurs de choisir les thématiques qui les intéressent le plus. Résultat : lorsqu’ils ouvrent votre application, chacun d’entre eux reçoit un flux personnalisé et adapté à ses goûts.
Quels avantages pour un site responsive ?
Offrir un accès immédiat à vos contenus
Un site mobile n’impose pas aux internautes de préalablement télécharger une app pour profiter de vos contenus ou services (donc à s’engager sans trop savoir ce qu’il va obtenir en retour).
Permettre un accès universel à vos contenus
Quel que soit le système d’exploitation de leur appareil, tous les “mobinautes” peuvent accéder à vos contenus ou services via votre site mobile. Pour une raison simple : tous les smartphones ont un navigateur web (Firefox, Chrome…), alors que chaque système d’exploitation a son propre store (Google play pour les utilisateurs d’Android et Apple store pour les fanatiques propriétaires de matériel Apple).
Développer à un moindre coût
Proposer un site responsive aux internautes vous reviendra beaucoup moins cher que de développer une app. D’ailleurs, quand on dit “UNE app”, c’est déjà inexact : chaque store a ses propres standards de développement. Créer une app, c’est donc en créer au moins une pour Android et une pour Apple, qui se partagent l’essentiel du marché mobile.
Publier à moindre coût
Vous voulez publier un article ? Si vous avez choisi une app, vous devrez le publier sur chacune de ses versions : celle pour les iPhones, celle pour les smartphones Android, et d’autres éventuellement, si vous en avez. Si vous avez un site mobile, vous publiez une seule fois et tous vos utilisateurs mobiles peuvent y accéder !
Favoriser le partage sur les réseaux sociaux
Un site mobile permet plus facilement à un internaute qui a aimé un de vos articles, par exemple, de le partager : il lui suffit de copier-coller l’URL de votre page ! C’est un exercice plus délicat dans une app : vous devrez y installer des boutons de partage pointant vers l’URL mobile de chaque contenu, qui est différente de son adresse dans votre application. Vous devrez donc de toute façon disposer d’un site compatible avec les mobiles !
Rendre la maintenance et la mise à jour plus aisées
Vous procédez grosso modo comme pour votre site web. Pas besoin de mettre une app à jour (une opération à répéter autant de fois que vous avez développé de versions de votre app), ni de demander à l’internaute d’en télécharger cette version “upgradée”.
Les internautes français sont-ils vraiment tous mobile first ?
Vérifiez vos KPI : en B2B, la transition est plus lente qu’en B2C. Vous avez un doute ? Parlons-en ensemble !
